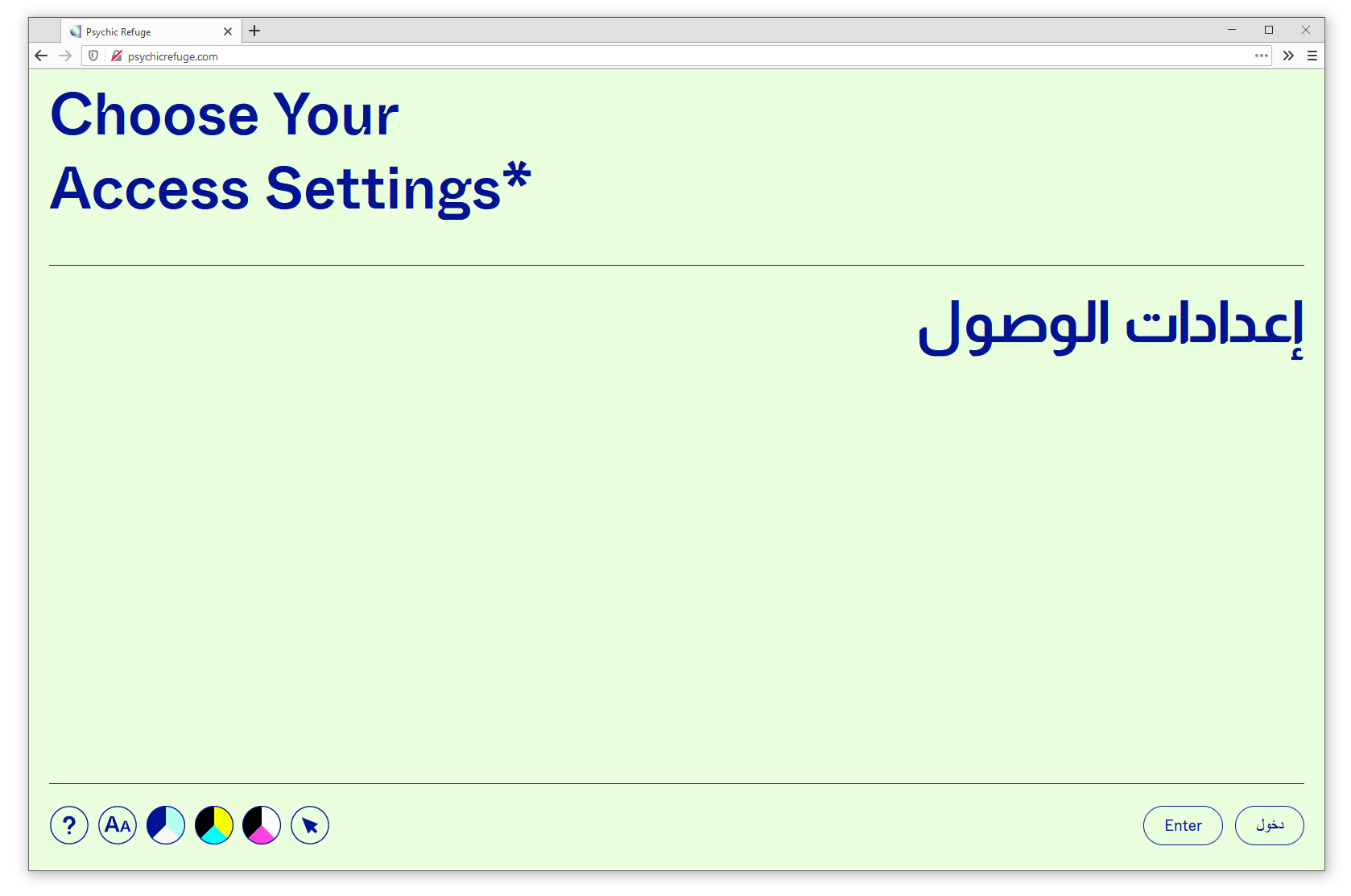
Choose your Access Settings
An online conversation between artist Sophie Hoyle and Arjun Harrison-Mann, of Studio Hyte, on accessibility in digital projects and design.
- Studio Hyte
- Psychic Refuge
- Psychic Refuge in The New Inquiry
Psychic Refuge
The social model of disability is different from the medical model. Broadly speaking it looks at political structures that are disabling as opposed to individual deficiencies. Wider definitions of access.
Transcultural mental health. A transcultural approach tries to account for cultural norms implicit in mental health diagnosis - for instance the idea of an individualised approach to illness.
Psychic Refuge is about Palestine. The project had to shift from field workshops to an online form despite the awareness that not everyone has online acess.
Why Palestine?
Palestine has been under Israeli occupation since the Six-Day War in 1967 (under different occupation before that). In terms of numbers Palestinians are one of the largest refugee populations in the world. Follows a historical pattern of settler colonialism.
Why is this relevant to people in the UK? It ha a history of colonial intervention in Palestine. The UK is also a strategic ally of the US, and thereby Israel. There's also direct also arms exports to Israel.
Contemporary Palestine
Human rights violations in the West Bank: Segregation, Arbitrary arrests, detainment without trial, shootings of unarmed Palestinians. House demolition, land confiscation, illegal settlements. militarised barrier between Israel and the West Bank, checkpoints everywhere.
There's 1.8M Palestinians in Gaza. Widespread poverty due to Isreali blockade. Economic sanctions. 80% of the population depends on humanitarian aid.
Palestine Healthcare
The occupation fragments Palestine, making it harder to organise a centralised healthcare system (like we have in the UK). PTSD is widespread - though that term is criticised because the trauma is ongoing in Palestine (there is nothing post about it). Humanitarian organisations tend to focus on individual symptoms of trauma.
There really isn't a lack of information about what's going on in Palestine, the problem is more how that information it's distributed and used.
The website is an attempt to structure and point toward existing research and writing and organisations by Palestinians, like BDS.
The process of making the website

Psychic Refuge access settings page
Developed by Studio Hyte (London). Arjun Harrison-Mann is a co-founder of Hyte. Member Disabled People Against Cuts.
The immediate work is about web development/design, but it pulls research from outside that specific niche, from a wider conversation around disability and access.
A11Y as concept and medium - the social model of disability and design practice.
The social model of disability as a design provocation.
Design as anti-ableist. Some of this research comes from disabled people against cuts. The social model is the idea that people aren't dislbled but that their society is disabling.
How do we produce design that is anti-ablist?
Aspects of the brief:
- Dual languages: How do we show text in English and Arabic without producing a hierarchy? Postcolonial
- Accessible and inclusive
- Aesthetics of accessibility: how do you foreground the accessibility
You start by acknowledging that you don't know everything. Some general sitemap and wireframing stuff. The underlying structure of the website is accessible, not just the visual design. Thinking about how to structure content before doign aesthetics. This is how you get to ideas like short/long read, word counts, reading times.
The calibration page is the first idea. It's something that we haven't really seen before. It's a way of countering an ableist narrative of assuming what people's acess needs might be. Options to choose type size, colour options, cursor size, display language (English or Arabic).
- Dual language: horizontal hierarchy. Everything that's the menu or a title is shown next to each other. Arabic reads from right to left, which lends itself to some quite nice symmetry with the English text.
- Menu visibility: menu is always visible , so people can move easily and change their access settings.
- Long read and short read version of the text: allows different ways of engaging with the content. Removing assumptions about people from the design.
- Ability to view the site in multiple colour options. It's set up so we can always add more later, whe we learn more.
- Screenreader accessible, keyboard navigation (good focus states). Content modelling includes alt texts (peole know about that now thanks to instagram)
- custom audio player which appears on some pages where there is audio content.
To summarise: How do you foreground the aesthetics of accessibility. There's some ideas here that are fairly common, and some like the calibration page are new.
The illustion of 100% access: people's different access needs can clash. So it's probably not possible to actually have something be 100% accessible. Better to be open and listen.
- Palantypists are better than automated captions
- Audio readings
- Accessible colourways (colorsafe.co)
- Inclusive timings
- Easy read (plain english): easyread.co.uk
- Alt text and image descriptions
Discussion
Mann and hoyle both make work about access from different angles.
How did you pick the colour choices? Are they targeted to specific vision deficiencies?
Ee made this with the intention that there will be more colours added. The one i've seen used a lot is the black / yellow high contrast option. We used some more based on conversations with people we know and some recources from Unlimited.
What do you think about formal A11Y guidelines like the WCAG? Are they useful tools?
We try to work with the WCAG, it's a good framework. I'm from a design and art background so i'm a self taught developer. It's interesting to think about what standards we need to meet to be accessible, especially in regards to government regulation. But also: What can we do outside the technical to make something accessible? Like a calibration page isn't that hard techincally but it took conceptually difficult to come up with. What can we do technically vs what can we do conceptually.
What's in the way of doing accessible work all the time: The institution, the technology, willingness of the general public?
With this project the biggest impairement was time. We had a lot of ideas and awereness of what we could do, so it's not quite finished. Making something accessible might mean you may have to extend deadlines, you're not just making the website accessible, but also the process of making it. That means bringing different groups of people into the process who wouldn't normally take part.
There's this idea that making something digital will solve access problems. That seems to be a popular idea in the Tory government: Closing libraries and making things like universal credit only accessible online. What do we rely on technology for vs what do we do on a human societal level.