Visual Forensics
Notes on the Visual Forensics elective at the RCA
Reading
- David Batchelor: Chromophobia
- William Gass: On Being Blue
- Tim Ingold: Lines: A Brief History
- Petra Lange-Berndt: Materiality
- Catherine Malabou: Ontology of the Accident: An Essay on Destructive Plasticity
- Maria Fusco: Master Rock
- Charles and Ray Eames (1977): Powers of Ten
- The Art of Japanese Life: Nature
- William Kentridge: Six Drawing Lessons
- Hito Steyerl: In Defense of the Poor Image
- Strange Days: Memories of the Future at 180, The Strand
- Surreal Science at Whitechapel Gallery
- Christian Marclay: The Clock (Tate Modern)
- Lindsay Seers: I am a Viewfinder
October 12, 2018
Reading
- Lindsay Seers: I am a Viewfinder
- Charles and Ray Eames (1977): Powers of Ten
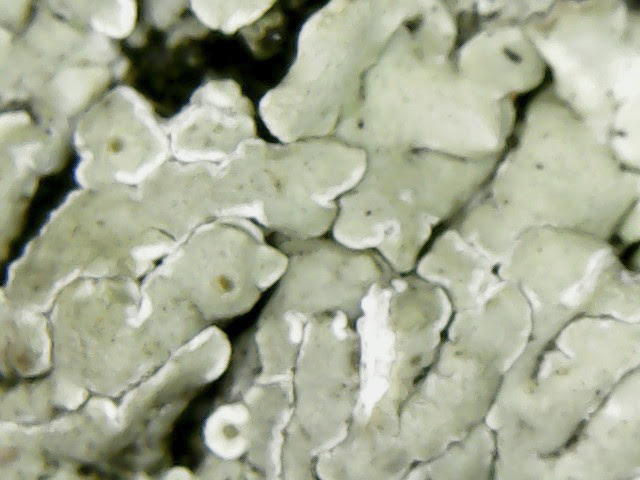
The first task is to document 51°30’37.6”N 0°06’56.3”W, the true geographical centre of London. Using a USB Microscope, a digital camera and graph paper, I document a 1' × 1' square on the embankment.



October 16, 2018
Encouraged by Friday's results, I go back to the embankment to take more microscope photographs. If I take many images of the same area, I can stitch them together in Photoshop and generate a much higher-resolution image. After a few hours, I have taken 2,764 images.
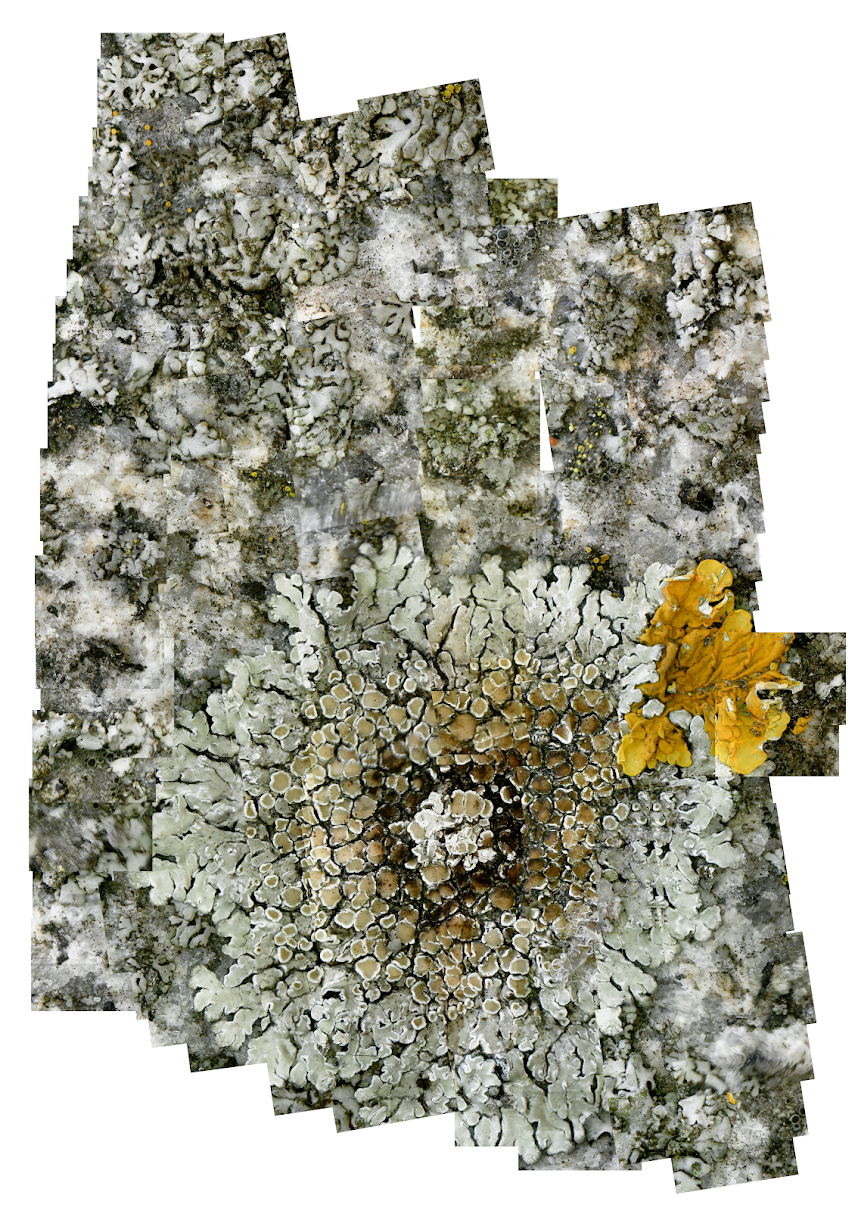
After about 20 hours of arranging these images (testing the limits of both Photoshop and my computer), I end up with a number of collages like these:



When I took these images, I was doing my best to move the camera in straight lines across an area. The collages show how difficult this is to do - the lines meander from left to right, the images are rotated by varying amounts, covering some parts of the surface repeatedly while leaving others blank.
I'm also finding some other artifacts related to lichen. There's a database of every recorded lichen in London, with all kinds of rich metadata attached:
| Scientific Name | Country | Locality | Latitude | Longitude | Identified By |
| Amandinea punctata (Hoffm.) Coppins & Scheid. | GB | Chelsea Physic Garden | 51.48431 | -0.16301 | Peter James |
| Trapelia coarctata (Turner ex Sm.) M.Choisy | GB | Holland Park | 51.50073 | -0.20773 | Mark Powell |
| Diploicia canescens (Dicks.) A.Massal. | GB | Hackney Marsh | 51.553 | -0.01888 | John Skinner |
| Bacidia neosquamulosa Aptroot & Herk | GB | Hackney Marsh | 51.55305 | -0.02176 | John Skinner |
| Xanthoria polycarpa (Hoffm.) Rieber | GB | Hackney Marsh | 51.5531 | -0.02464 | John Skinner |
| Parmelia sulcata Taylor | GB | Brockwell Park | 51.45012 | -0.10537 | Keith Palmer |
| Psilolechia lucida (Ach.) M.Choisy | GB | Forest Hill | 51.43554 | -0.06641 | Ishpi Blatchley |
| Xanthoria polycarpa (Hoffm.) Rieber | GB | Regents Park | 51.53104 | -0.16113 | Linda Davies |
| Lecanora symmicta (Ach.) Ach. | GB | Honor Oak - One Tree Hill allotments | 51.45102 | -0.05064 | Linda Davies |
| Punctelia subrudecta (Nyl.) Krog | GB | Richmond Park | 51.44351 | -0.25962 | Frank Dobson |
| Lecanora dispersa (Pers.) Sommerf. | GB | Sydenham | 51.45789 | -0.05827 | Brian Coppins |
| Lecanora expallens Ach. | GB | Richmond Park | 51.44351 | -0.25962 | Frank Dobson |
| Lecanora symmicta (Ach.) Ach. | GB | Chelsea Physic Garden | 51.48431 | -0.16301 | Peter James |
| Violella fucata (Stirt.) T.Sprib. | GB | Wimbledon Common | 51.46018 | -0.20212 | Frank Dobson |
| Taeniolella phaeophysciae D.Hawksw. | GB | Campden Hill Square Gardens | 51.5083 | -0.20239 | Brian Coppins |
| Candelariella vitellina f. vitellina | GB | Richmond Park (east) | 51.46018 | -0.20212 | Brian Coppins |
| Clauzadea monticola (Ach.) Hafellner & Bellem. | GB | Chelsea Physic Garden | 51.48431 | -0.16301 | Peter James |
| Phaeophyscia orbicularis (Neck.) Moberg | GB | Hackney Marsh | 51.5531 | -0.02464 | John Skinner |
| Lecidea grisella Flörke ex Schaer. | GB | Honor Oak | 51.46544 | -0.05291 | Simon Davey |
| Candelariella reflexa (Nyl.) Lettau | GB | Hackney Marsh | 51.54775 | -0.05444 | John Skinner |
| Xanthoria polycarpa (Hoffm.) Rieber | GB | Primrose Hill | 51.54005 | -0.16221 | Linda Davies |
| Lecidella stigmatea (Ach.) Hertel & Leuckert | GB | Hackney Marsh | 51.54775 | -0.05444 | John Skinner |
| Verrucaria viridula (Schrad.) Ach. | GB | Forest Hill | 51.43554 | -0.06641 | Ishpi Blatchley |
| ... |
Source: GBIF.org (15 October 2018): GBIF Occurrence Download DOI: 10.15468/dl.f1lmko
The section of database (limited to London) I downloaded has 2,548 entires. To save space, various columns are omitted in the example above.
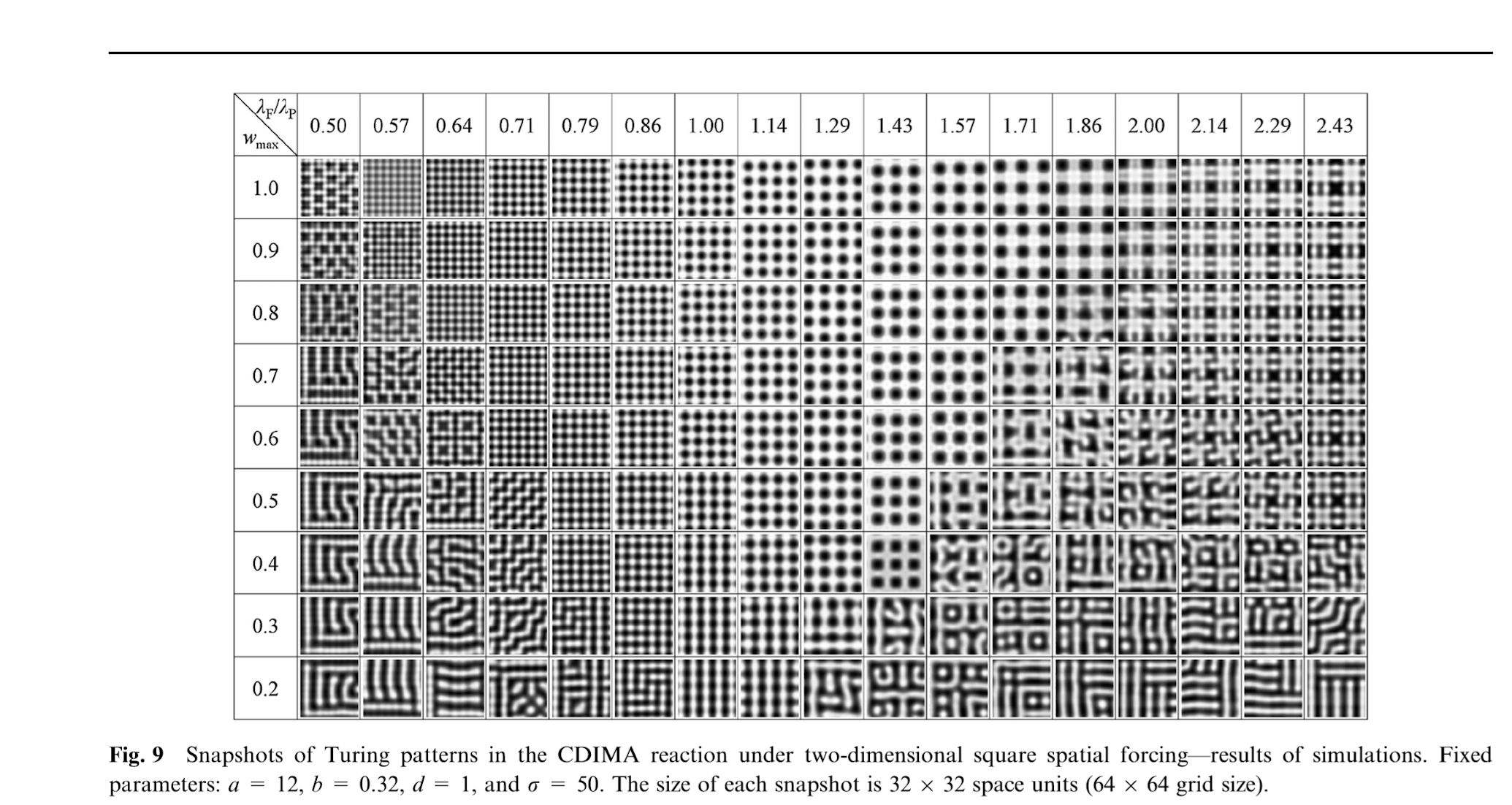
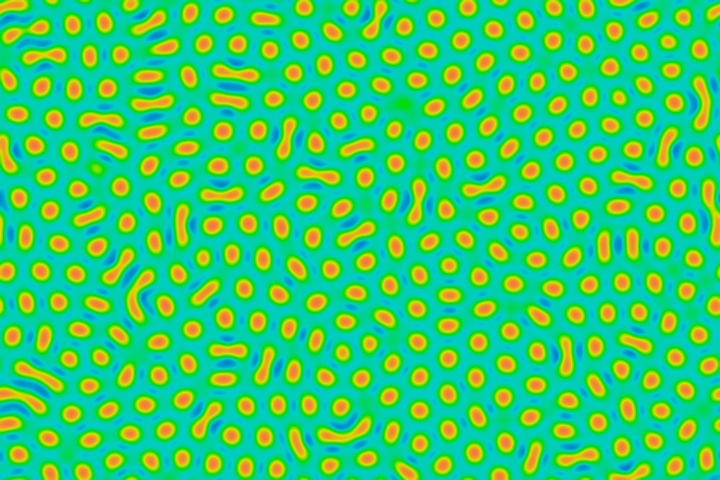
Also, Matt points out that the lichen in my images are forming Turing Patterns. Turing patterns are a mathematical concept that describes how patterns found in nature (such as stripes, spots, growth patterns) can be described using reaction-diffusion (which is a mathematical model that describes the mixing of chemicals).
 Dolnik, Milos & M. Zhabotinsky, Anatol & Epstein, Irving. (2001): Resonant suppression of Turing patterns by periodic illumination. Physical review. E, Statistical, nonlinear, and soft matter physics. 63. 026101. 10.1103/PhysRevE.63.026101.
Dolnik, Milos & M. Zhabotinsky, Anatol & Epstein, Irving. (2001): Resonant suppression of Turing patterns by periodic illumination. Physical review. E, Statistical, nonlinear, and soft matter physics. 63. 026101. 10.1103/PhysRevE.63.026101.
 Gray-Scott Reaction-Diffusion. Github
Gray-Scott Reaction-Diffusion. Github
See also: Alan Turing (1952): The Chemical Basis of Morphogenesis
October 19, 2018
Catrin Morgan on Visual Essays
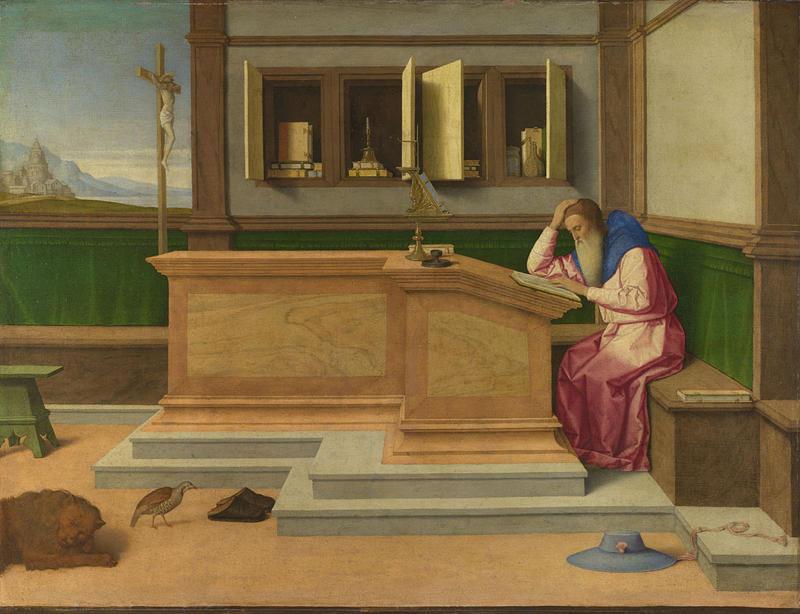
A definition of illustration: Any image that takes a communicating role in a text. Text meaning words or images or both. Catrin did a lot of work on different depictions of St. Jerome in his Study, which is detailed here.
 Vincenzo Catena (c.a 1510): St. Jerome in his Study The National Gallery
Vincenzo Catena (c.a 1510): St. Jerome in his Study The National Gallery
Constructing an argument with images
James Elkins writes about this (at length) in Writing with images (2013)
Illustrations that are used in art history writing. A mnemonic: An image to remind us what a painting looks like. Doesn't have to be a very good reproduction. The other way is evidence — here's proof that this painting really exists. Both of these aren't very exciting.
Images arranged on a timeline: a visual argument
You start seeing images referencing each other (chronology)
Details of different images next to each other**
You start seeing repetition of elements etc.
David Carrier (2000): The Aesthetics of Comics
Talks about the idea of concatenation of images: Whenever we see images in the same context we start making connections. The visual essay can build on this.
See also: Various versions of Cardinal Albrecht as St Jerome by Lucas Cranach the Elder.
Introducing a new (diagrammatic) voice to make an argument
Semantic Sesseation: When you say a word over and over again and it stops soundning like a word. The same works for images: Image becomes a pattern. Graphic novels have this convention where a full bleed image is timeless. See also Scott McCloud (1993): Understanding Comics.
We can use devices like this (from graphic novels) to make critical arguments.
Using book rythm, pacing etc. If the reader thinks they know what's coming, you can emphasise a point by making something different. All of this is repetition.
Space
In graphic novels, white space slows down time (see McCloud). We're talking about space in a spatial medium.
Spacing also creates hierarchy. You can do headline, body copy and sidenotes with images. Using typographic conventions with images. All of the structure of an essay is still there, you can use it with images as well. However, be aware that this hinges on reading direction.
Extraction
Pulling out parts of the image (through tracing, distortion, etc.) to make a point.
Direct comparison
Brian Dyllan (2017): Essayism
Talks about ways to write essays: One of these is the list (i.e most of the stuff above). Visual essays allow us to demonstrate arguments rather than describing them.
Overlaying images that have visual similarities.
Historical Comparison
Pull in images from a different context to make comparisons
Reduction, Elimination
Cut out parts of the image. You draw attention to what's been cut out, and also the stuff around it.
Part 2: Visual Grammar
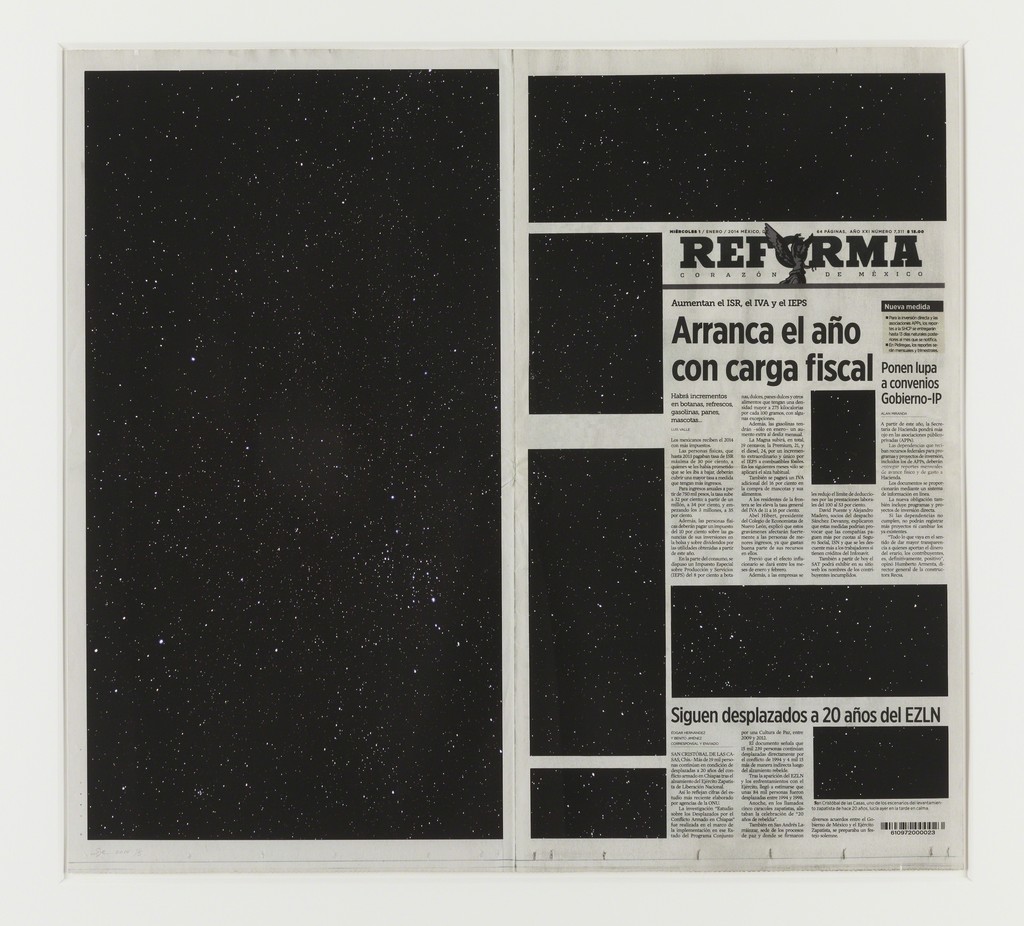
 Sarah Sze (2015): Midnight Mexico City. Silkscreen, Digital Print, and Laser Engraved Paper, 58.1 × 63.2cm. Artsy
Sarah Sze (2015): Midnight Mexico City. Silkscreen, Digital Print, and Laser Engraved Paper, 58.1 × 63.2cm. Artsy
Using found structure (such as the grid of a newspaper) John Berger: Ways of Seeing
 Richard McGuire (1989): Here. The Atlantic
Richard McGuire (1989): Here. The Atlantic
Richard McGuire is looking at the same corner of a room in different time periods. Using time, layering of different narratives.
Hollis Frampton (1971): Nostalgia. Frampton shows early photographs of himself burning on a hot plate, while a narrator talks about the previous image (which just got burned).
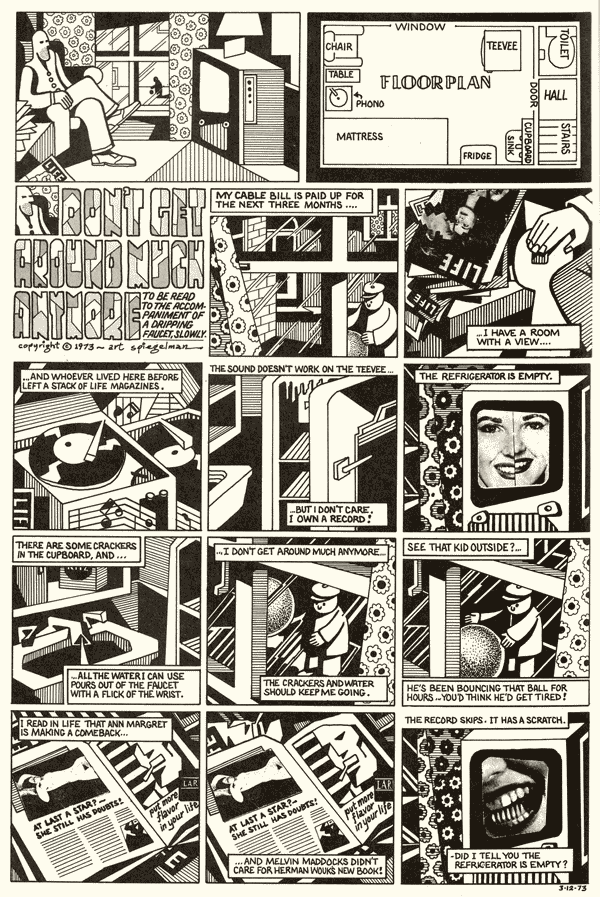
A Spiegelman comic in early in raw magazine plays on a similar idea, with character talking about what happened in the last panel:
 Art Spiegelman (1973): Don’t Get Around Much Anymore. Slate
Art Spiegelman (1973): Don’t Get Around Much Anymore. Slate
Rachel Moore (2006): Hollis Frampton (nostalgia)
Cindy Sherman's Instagram is a visual essay in some way (even if maybe unconsciously). She's one of the rare old-school artist who's doing good things on Instagram.
Using digital platforms to inform visual essays can be useful. The Instagram grid is a visual grammar you can make use of.
Visual Essays don't have to happen in a book — see Nostalgia.
Tutorial notes
- Connect the lichen database to the images
- Use the methods used to collect the images on more artifacts (such as the printed-out database)
- Bring in coordinates, establish scale of the microscopic photographs
- Think about how images might be presented in space
- The interesting thing is how a seemingly dead, neutral surface (such as a wall in a city) is actually fiercly negotiated between all these different species of animals, systems, weather, air pollution etc.)
- See also the essay on decay from the reading list - the wall isn't a static object, it's constantly in a state of decay, beign turned back into raw material where it came from. Glass turns back into chrystal, bread starts to rot as soon as it leaves the oven.
- We tend to think of nature as contained in parks, but it's actually all around us, living inside our built structures
- The British Lichen Society might be an interesting research area, who are these people making and recording these observations
- Definitely match up the site I recorded with the correct line in the database - attacking the site from different angles
- All of this is very reminiscent of Powers of 10
October 26, 2018
Reading for week three
- Georges Perec: Species of Spaces
- John Berger: Ways of Seeing
- Brian Dillon: Essayism
- Scott McCloud: Understanding Comics
There is no specified format and we ask you to think carefully about appropriate outcomes for your visual investigations. This might extend to book, wall based, object based and projection based work.
Outcomes and Crit Notes
I talked about the way the mosaic photographs were made — moving the USB microscope along the surface millimetre by millimetre (within a 1' by 1' square I defined). The movement was then repeated in Photoshop when I stitched the images together. The final collages were laser-printed at a large format for the crit.
I did secondary research on lichen in a number of different directions — there's the British Lichen Society, and also the database of lichen sightings which they contribute to. I mapped a section of the database onto a map of London, but unfortunately the sightings don't all have individual coordinates associated with them. Instead they're all grouped into maybe a dozen sets of coordinates which I'm sure has a good reason, but doesn't make for a very nice visualization.
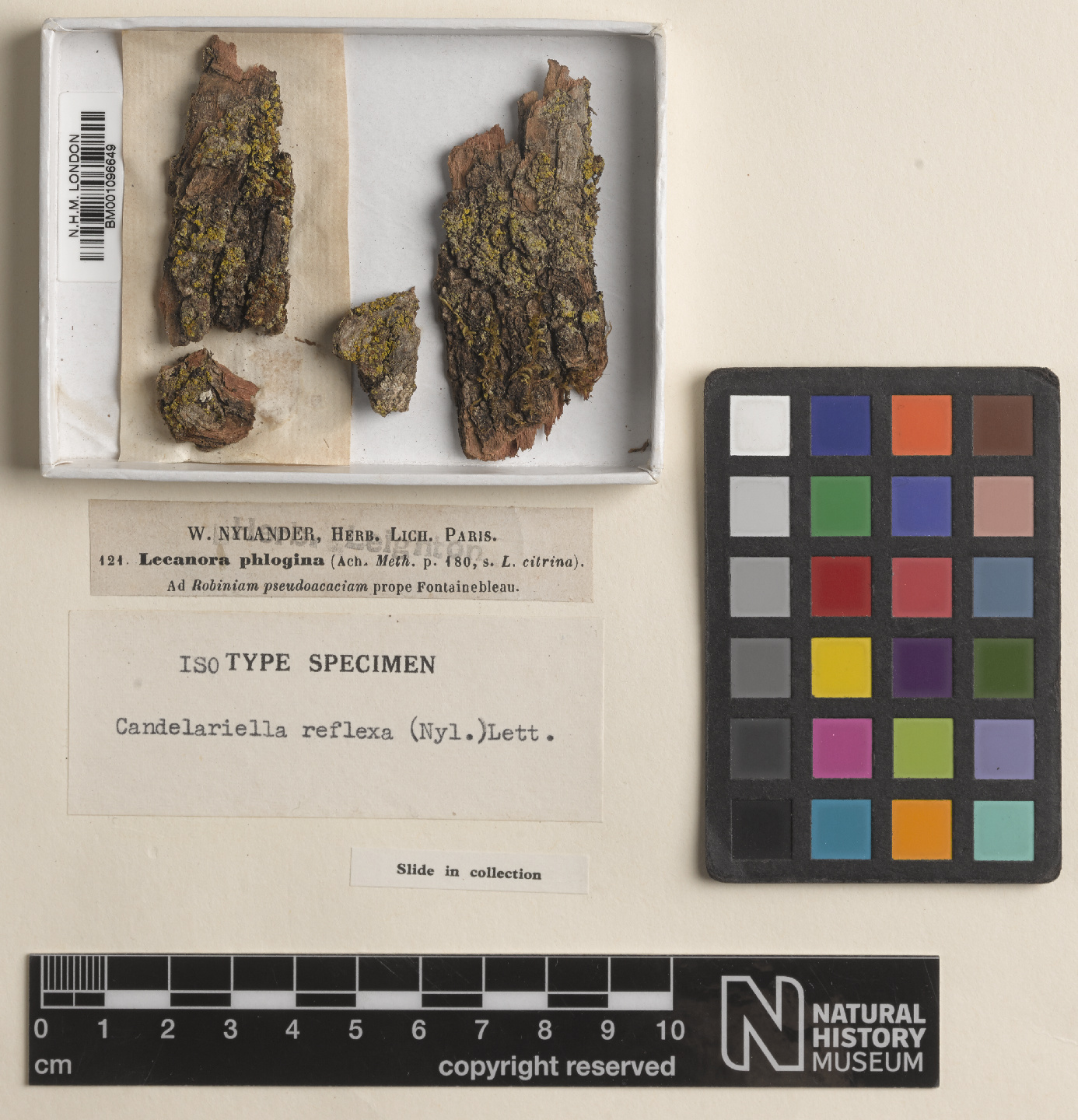
The Natural History Museum has one of the largest collections of lichen specimens in the world, containing about 400.000 items. They're beautiful:
 Specimen of Lecanora vitellina var. reflexa Nyl. (BM001096649) The Natural History Museum
Specimen of Lecanora vitellina var. reflexa Nyl. (BM001096649) The Natural History Museum
I'm also still interested in diagramming the embankment in different ways, maybe developing this drawing I made at the site:

Eventually, I decided to focus on the Turing Patterns. I wrote a Javascript implementation of the Gray-Scott algorithm so I could control everything about the simulation. After experimenting for a while, I found a few sets of parameters that led to patterns that matched the lichen photographs very closely. I then wrote a Puppeteer script that takes a screenshot of the simulation every few seconds. Using the script, I generated a series of images using different parameters. I then printed and bound these into a book in chronological order:
The book is designed to add a secondary voice to the argument. There is also the idea that the book maps a single environment as it changes over time (while the photographic collages move across the surface spatially). I'm imagining it like this:
A: Photographic collage, B: Turing-Pattern book.
November 9, 2018: Materiality
Reading for November 9
- Peter Fischli & David Weiss: The Way Things Go (3 mins)
- Sarah Sze: Meaning between Things (12 Mins)
Brief for Novemeber 9
Hi All, It was great to see your responses to ‘Image’ in last week’s review session and to share ideas, thoughts and comments within your groups. During Across RCA, please complete the primer task attached. This will inform the next session, a workshop to begin our exploration of 'Materiality'. We introduced some background ideas at the end of our last session and here are the reference links if anyone would like to watch the short films again;
The brief is to find a Process, a Material, an Object and a Tool and write a few words about each. It also suggests to think of these as seperate things, so that's what I'm doing below:
Process: Tuning an Instrument
I have personal experience here of course. I remember learning to tune your own violin to be a pretty big step, and it took me forever to learn how to do it. Part of it is hearing: First, you tune your A string to whatever reference you're using — another violin, a tuning fork or a piano. Then, you adjust each string to the A string - first the D, which is a fith below A. Then G, a fith below D. Finally E, a fith above A. There's also a muscle memory component — how do you hold your hand on the pegs to achieve the right amount of leverage? Unlike guitar tuners, these are just tapered pieces of wood stuck into a hole.
In orchestra performances, every player goes through this process at the beginning of a performance. It always happens the same way: Orchestra walks on, Applause, Orchestra sits down, Concert Master walks on, Applause, Concert Master turns around — this is the command to tune. It always happens in the same order: Wind, Brass, Strings from low to high. Finally, conductor (and soloist) walk on.
Material: The Enron Corpus
What the Enron Corpus Says About Us I originally found this during by undergrad at Camberwell, but didn't really do anything with it at the time.
I consider databases like this one materials because they're the stuff algortihms are made from. By themselves, there basically useless — many contain many more instances than you could ever look at in a lifetime, and they're usually pretty monotenous. They only become meaningful when they're turned into something.
- Object: Styrofoam Head
- Tool: Kitchen Blender (Braun)
We spent the morning handling the material and arranging it by various criteria:
- Density, as in $$p = \frac{m}{V}$$
- Density, as in opacity: $$I(x)=I_{0}e^{-\kappa p x}$$
- Density, as in consitency
- Monetary value (how much would these be to buy?)
- Raw material value (if you melted these down, how much would they be worth?)
- Sentimental value (here we can only go by assumption — if your dad lost a leg in the Ibuprofen factory, that's going to have sentimental value for you)
- Photographic value (how much light does it reflect?)



The task for the next session is to generate a visual outcome on an aspect of materiality in time/space.
November 10, 2018
 “The strange operation & mistery of numbers.” Peter’s Mundy’s notation of all possible changes on three, four, five, and six bells in his travel journal “Itinerarium Mundi.” Entry made after Mundy’s visit to London in 1654. [Cabinet Magazine](http://cabinetmagazine.org/issues/53/hunt.php)
Notes for Friday, Febuary 8th
Reflect on all work produced as part of VISUAL FORENSICS through IMAGE, MATERIALITY, COLOUR, LANGUAGE. Include (physical) examples of all work. What worked? What was a surprise? What did you uncover? Did this constitute a step forward in your working methods? What connections have you observed in your approach to the module? Have any threads emerged?
- I think whenever I managed to come up with some (obsessive) process, it led to good outcomes: The lichen tile photographs, the New York Times book, and to some extent the time video (although with that project there's less obsessive manual collecting of data. But still, there's a process — training a DNN to predict video frames — that's repeated with different inputs, parameters etc. to create the final piece)
- Spreadsheets are generally a good idea
- I think the main step forward here was to work with images in a more fluid way - treating them as raw material in different ways.
- I kind of enjoyed working out responses to different briefs on different subject material — apart from the ML piece, the subjects of these pieces don't really relate to my overarching research interest. But I think that's okay - they relate in terms of process.
What are the key-themes, aspects, processes and/or concepts informing your practice?
- I think the overarching theme is clearly approaching these ontological questions with a scientific, algorithm-based method. I choose the word algorithm (raher than coding) because some of the stuff was done very manually: Photographing the lichen for hours and spending like three days screenshotting New York Times articles. But these processes are still algorithms in the sense that there's a clearly defined series of rules and decisions that I follow over and over again.
- The archive is a recurring theme
- Secondary research (the Turing paper, the NHM samples)
What have you been reading or looking at during this module?
- I've been making these gradient drawings based on the work of Xenakis, so I've been reading about harmonic series and old architecture
- Maths: Statistics, Computer Vision, machine learning maths. Doing this Stanford course on machine vision.
- Re-read some key text on the archive: Body and the Archive, Archive Fever
- Some basic photography theory: Barthes, Elkins
- Forensic architecture definitely a key reference
What is your relationship to the idea of 'FORENSICS'? How are you using, interrogating, understanding and developing this idea?
- I think the word Forensics describes looking at the world in a very careful, methodical way (common to art and science). It's also (in my opinion) a way of looking that's somehow detached from personal feelings, instead trying to achive some level of "objectiveness" (but also realising that that's never fully possible).
Friday 1 March: Is this Tomorrow?
Is this Tomorrow? at the Whitechapel is a re-creation of the 1956 show called This is tomorrow. From what I understand, that one was full of post-war optimism (this is the time of the great social projects) while this one seems much darker.
mono office
- Drawing attention to the exhibition infrastructure (by pointing arrows at it)
- Very highly finished. Wooden frames with precisely sized prints maybe recall the 1956 show
6a architects
- Agriculture equipment (pre-manufactured steel, cast plastic) vs gallery surroundings (wood panel floor, high ceilings, skylights). Probably the opposite environment to where you'd normally encounter an enclosure like this.
- See also Handbook of Tyranny
- Non-human architecture
Numbers
- Show lacks some traditional gallery devices (unlike a place like the Tate, or the NHM, pieces here aren't numbered). Maybe a function of everything being freshly commissioned.
- Some pieces contain numbers, like the sheep enclosure (printed serial number on steel parts) and the mono office piece (introduces its own internal labelling system)
Marina Tabassum Architects
- Another piece that interacts with the exhibition environment: You look up this stone-age type hole in the ceiling (although covered in sickly, candy-coloured spraypaint) but what you see isn't the sky, but smoke detectors, light fixtures, pipes.
- Robot cavepaintings
Salvador Mundi Experience
- Probably not too far off what the actual Museum is going to be like.
- Self-referential: The piece has a schematic drawing of itself bolted to the outside
- Ambiguos whether we're looking at a piece or an architectural model of a piece.
Black barriers
- More readymade architecture, not unlike the sheep enclosure (but for people). Apart from these being painted black, they're probably made from the same steel tubing.
- Also something about the temporary nature of these structures - designed to be moved around, slotted in wherever people's movement needs to be restrained.
- Together, they form this huge black mass. Motion-activated loudspeakers give the impression that the things are awake, collecting data, phoning home.
Bio-Reactor
- Not sure how the back-projected bird and the bioreactor/screen setup are connected.
- Draws on scifi-aesthetic: Tubes, wires, random photos, all unlabelled, leading to a slightly cryptic screen at the front of the piece. Very unlike the mono office piece.
Notes on the Canal Museum Show
Please prepare a digital presentation and bring any physical work that you have made so far. Your presentation should cover: Concepts, Process, How it relates to a 'forensic' approach, What you have made so far, Supporting material (including relevant work from past projects), Potential modes of presentation and display structures, How you want people to engage with the work, Proposed space required within the Canal Museum.
We understand that the work might change and we are not expecting you to know exactly what the work will look like at this stage but this statement of intent will be really useful in helping develop the work in the coming months and in curating the exhibition/event.
The building used to be a storage facility for ice blocks imported from Norway.
- The canal museum on the ice trade
- James Graham, Caitlin Blanchfield, Alissa Anderson, Jordan Carver, Jacob Moore (Editors) 2016: Climates: Architecture and the Planetary Imaginary
- Pars Foundation (2007): Findings on Ice
 Paul Kos (1970), Sound of Ice Melting. Via Discover Magazine
Paul Kos (1970), Sound of Ice Melting. Via Discover Magazine
This piece was originally made in response to the Vietnam War (The microphones recall a press conference), but now the immediate association is climate change / the anthroposcene. Kadist on the piece.
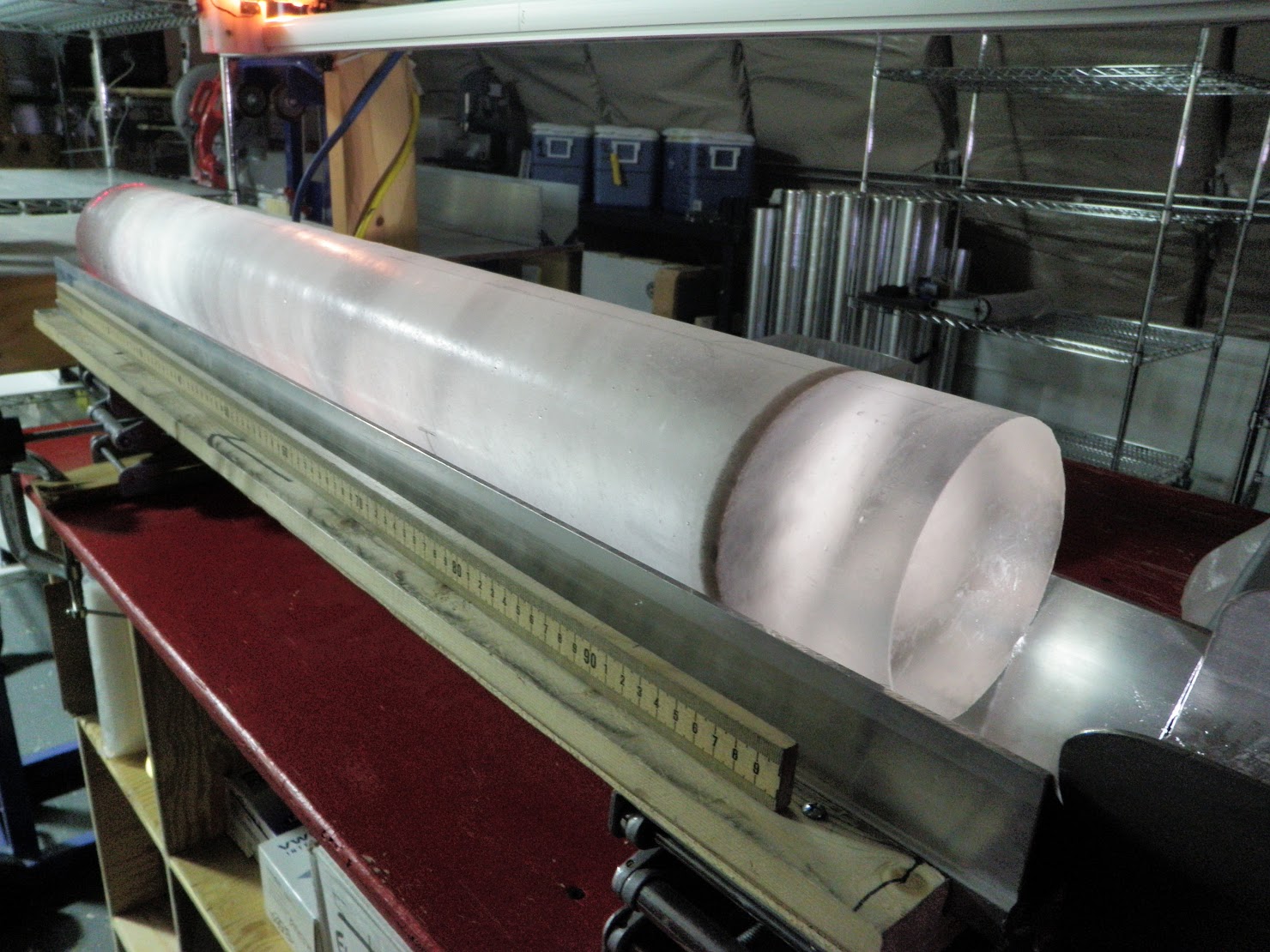
 Ice core from the West Antarctic Ice Sheet project. The dark band is a layer of volcanic ash that settled on the ice sheet approximately 21,000 years ago. Via the National Science Foundation
Ice core from the West Antarctic Ice Sheet project. The dark band is a layer of volcanic ash that settled on the ice sheet approximately 21,000 years ago. Via the National Science Foundation
- NASA Introduction to Ice Cores
- Wikipedia has a list of all the ice cores
To Do
- Collect training data (~1800 image pairs at one-hour interval should be enough)
- Process ice images into A/B dataset for pix2pix, taking into account different shooting intervals
- Train pix2pix model (probably for a few days)
- Deploy the model and build an interface that powers the installation. This needs to take an image, make a prediction, display the result and add some details like timestamps and so on. Ideally web-based for future appolications.
Show Setup
- Plug webcam into USB extension and into computer
- Frame using antive camera app
- Close native camera app
- In Anaconda prompt:
cd D:\Projects\visual-forensics\show-piecenode .
- Open localhost:3000 in Chrome
- From browser command line: Run
startCycle() - Close devtools, F11 for fullscreen
...
8: Kill server from command line, close browser