The Way a Map in Your Mind Works
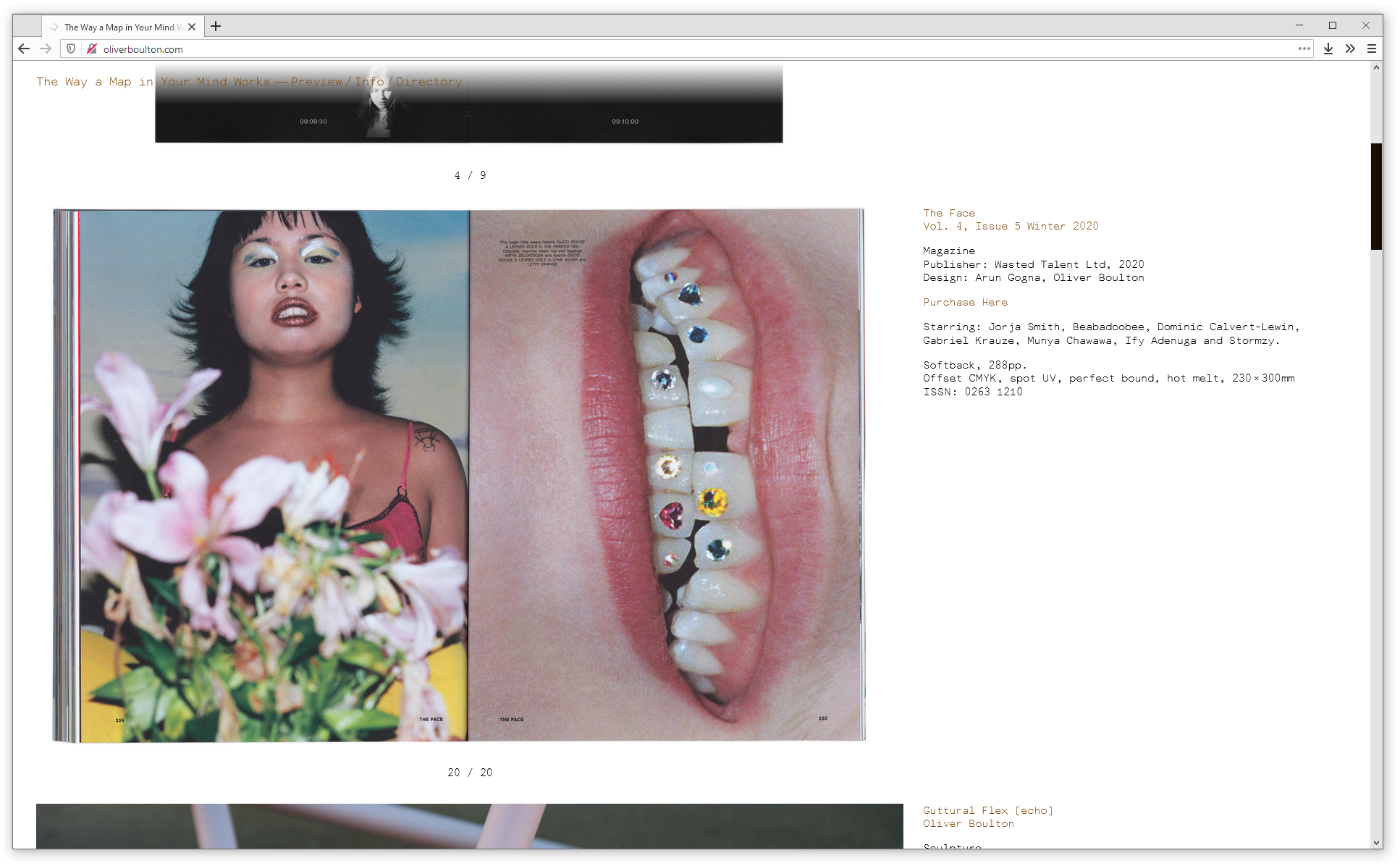
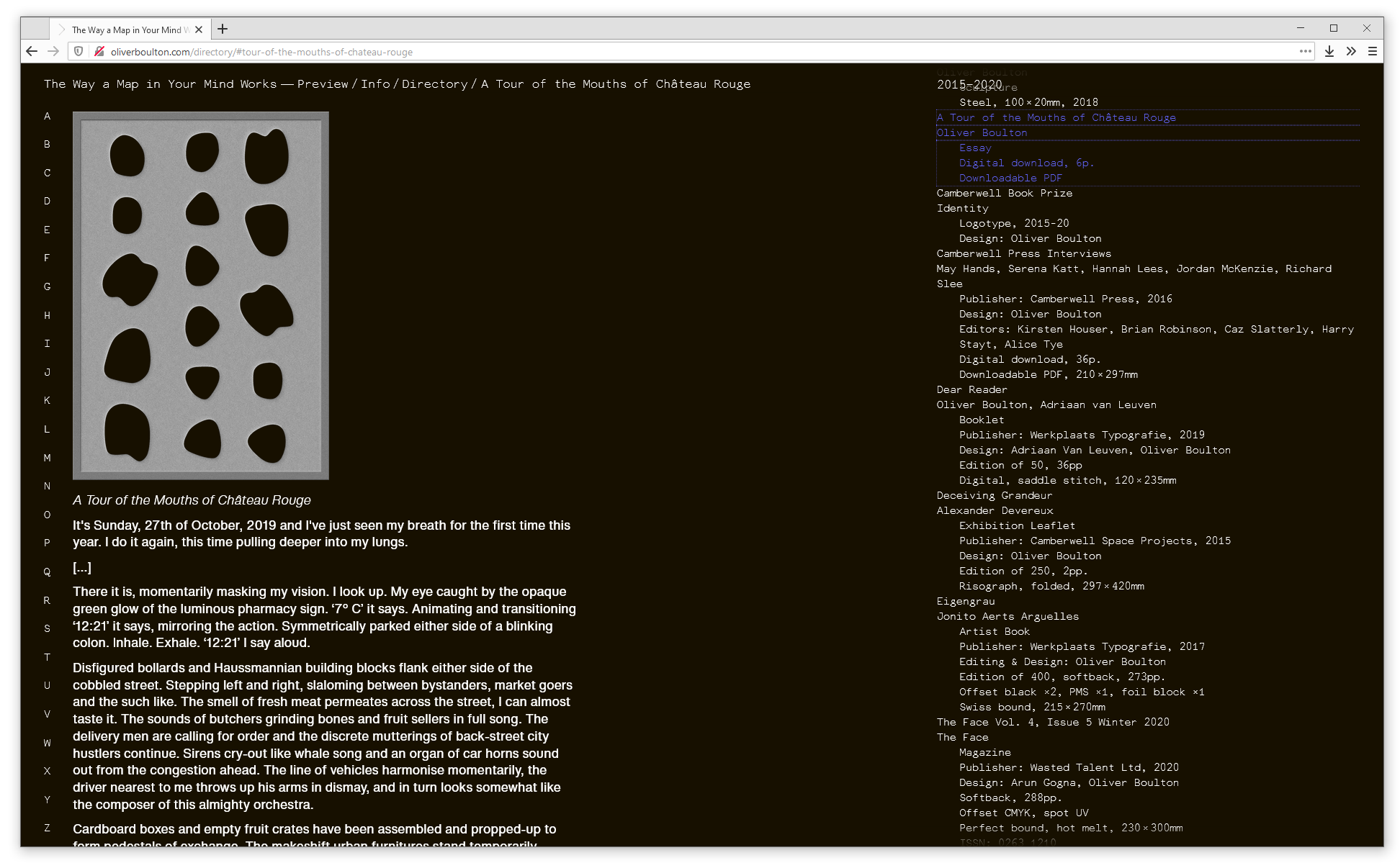
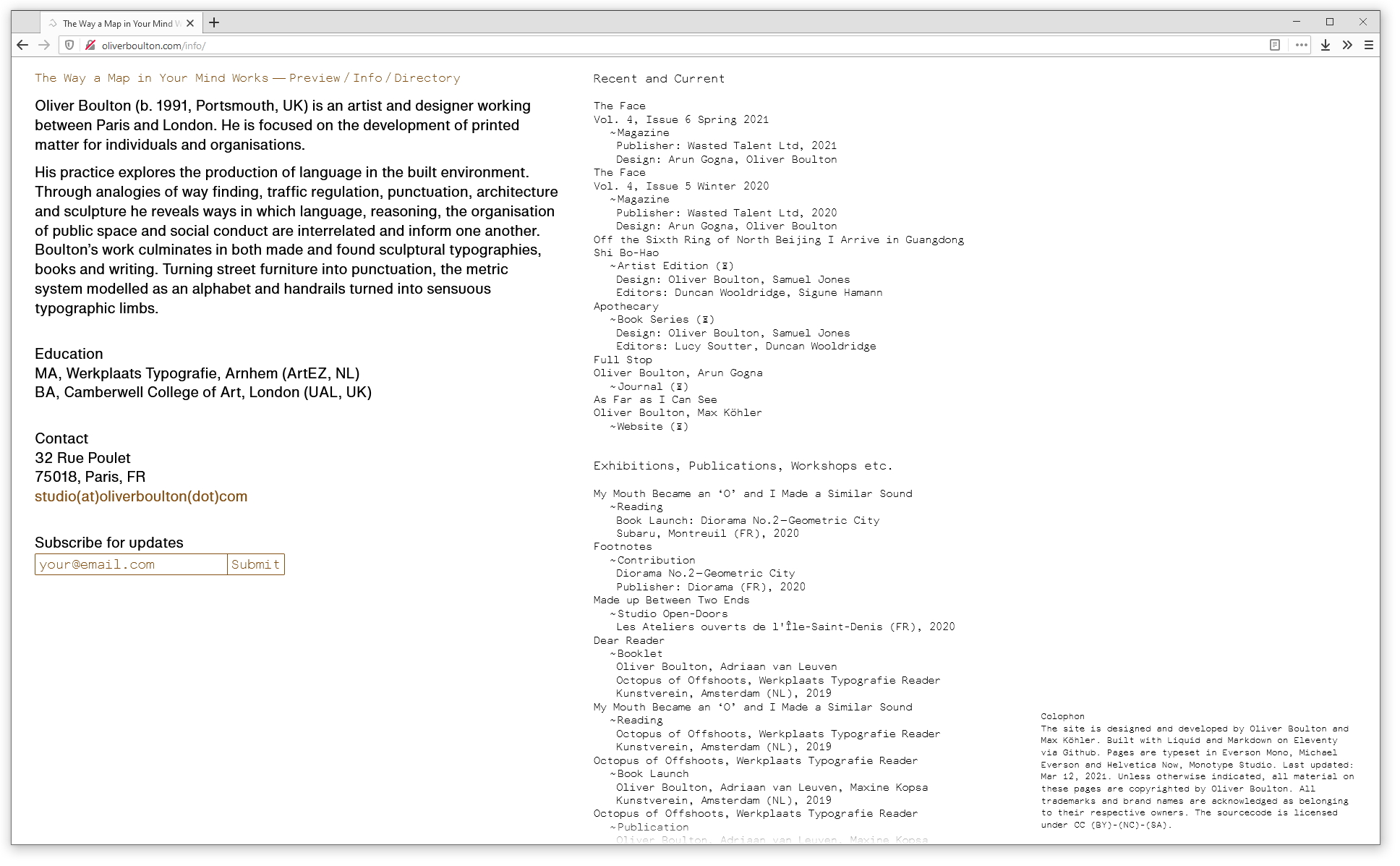
Portfolio website for Oliver Boulton, an artist and book designer working between Paris and London



Since Oliver has some development skills himself, we decided to build the site together through standard version control. We're using Eleventy to build the site from a series of Markdown and JSON data files and Liquid templates. The frontend interactions are written in plain Javascript, and for the moment the site is hosted on standard shared hosting.
The big shortfall of the Jamstack approach are the images: The site has hundreds of them, and most are high-resolution scans. We're using Eleventy-img to scale and convert these to web-friendly formats, but that process takes around ten minutes — far too long to run everytime you hit Cmd-S, and still pretty hefty to run on something like Github Actions. There is a way to cache the generated images but we haven't managed to get this to work reliably yet.
The site is typeset in Helvetica Now from Monotype Studio and Everson Mono by Michael Everson. This is the first site where I've implemented Continuous Typography from the start — resize your browser to see it in action.
Principal design by Oliver Boulton, principal development by me.
View the live site at oliverboulton.com. If you're interested in how it was built, the source code is licensed under CC (BY)-(NC)-(SA) and available on Github.